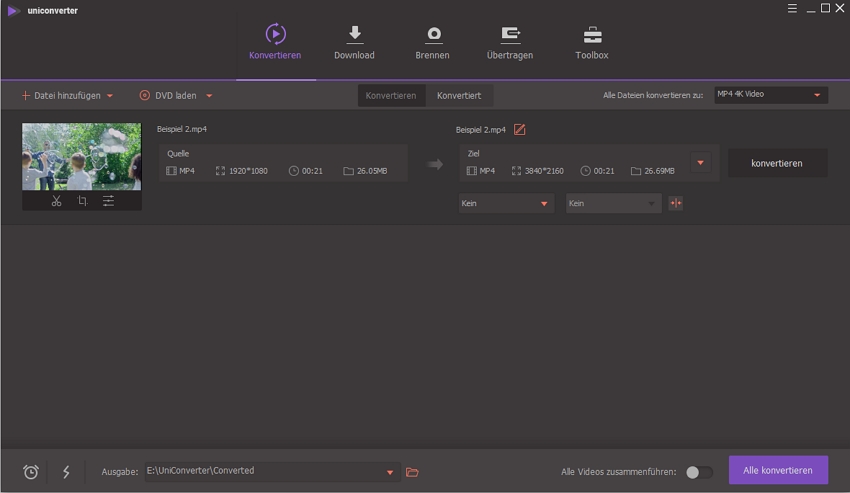
Als ein leistungsstarker MP4-Konverter unterstützt Wondershare UniConverter (ursprünglich Wondershare Video Converter Ultimate) viele Videoformate und kann einfach zwischen ihnen konvertieren.
ZURÜCK

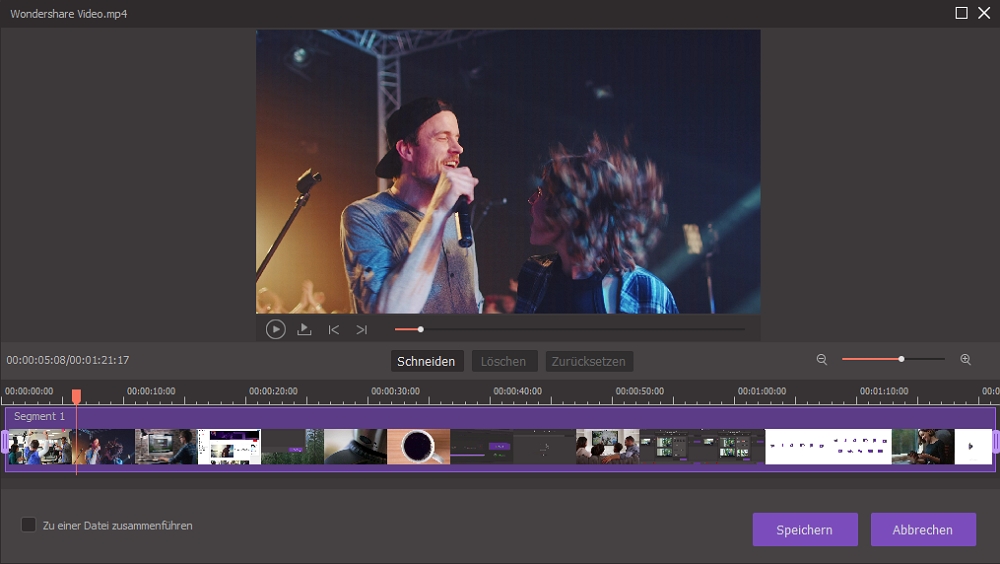
 Video trimmen
Video trimmen Videos zuschneiden
Videos zuschneiden Effekte anwenden
Effekte anwenden Wasserzeichen hinzufügen
Wasserzeichen hinzufügen Untertitel hinzufügen
Untertitel hinzufügen



 Video konvertieren
Video konvertieren Video komprimieren
Video komprimieren Video bearbeiten
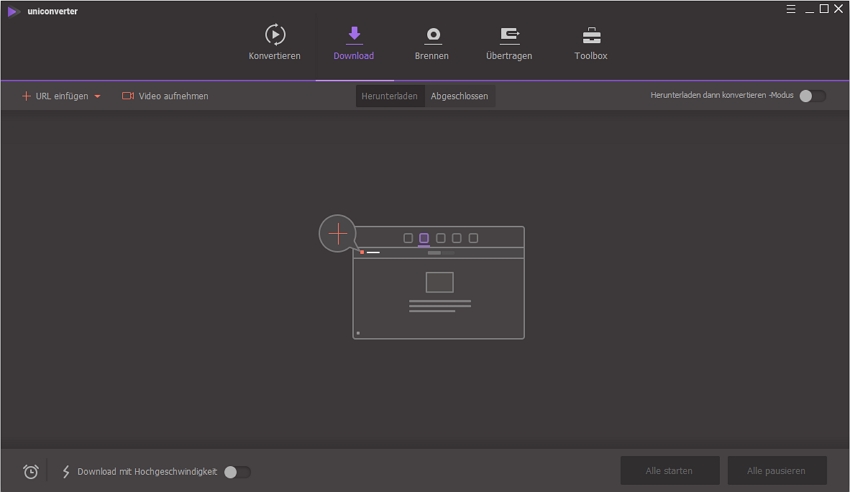
Video bearbeiten Video herunterladen
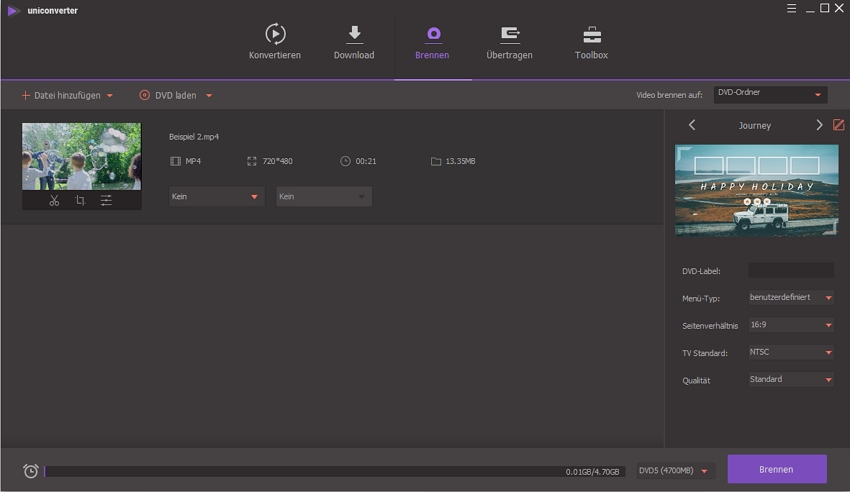
Video herunterladen DVD brennen
DVD brennen Video übertragen
Video übertragen Toolbox
Toolbox

