Tumblr may be one of the easiest to use blog platform in the world. Within clicks, you can easily create a blog for free and start blogging on the fly. No matter you are surfing the internet or taking photo with mobile phone, you can publish a post in seconds. Now you could even use Tumblr through your iPhone apps.
Today, we will add an extra thing easy to use for Tumblr - an awesome Tumblr gallery. The only required tool is Flash Gallery Factory which turns your photos (and music if necessary) to stunning slideshow or gallery that is ready to publish online immediately. No javascript, no coding, no html knowledge needed. See the gallery below and follow easy steps to make your own gallery for Tumblr.
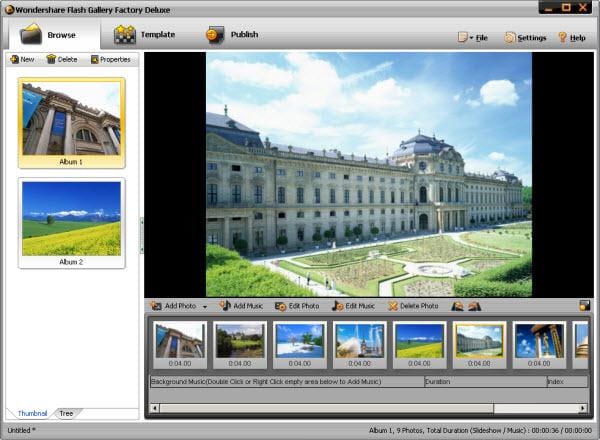
1 Add images for Tumblr gallery
In the wizard-style interface, you need to import photos first. All popular image formats are supported, such as JPG, PNG, JPEG, BMP, GIF, etc. Photo editing tools are also included. You could easily enhance your photo by rotating, cropping, and adding special effects.

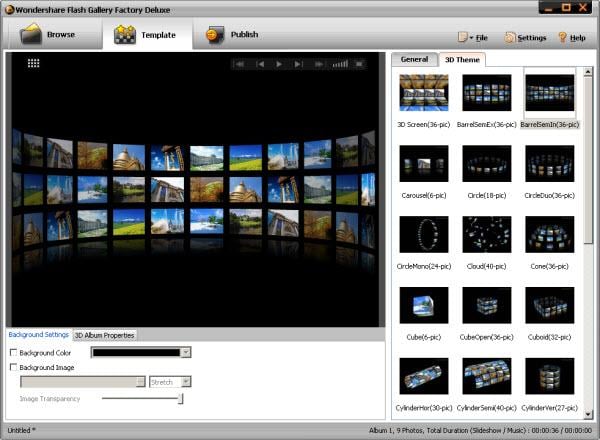
2Select a Gallery Template
Now it's the time to instantly turn your photo into amazing slideshow or gallery, depending on the template you selected. By default, you will preview the gallery with the specified templates applied. Just click on another template to change it and preview until you are satisfied.
Over 60 stunning 2D or 3D photo gallery templates are ready to use. These templates make it possible for anyone to create their own photo slideshow and gallery like a pro.

3: Publish and get the code
You don't need to write the code yourself. When you publish the slideshow/gallery for Tumblr, the code example will be provided. Just copy and paste to your Tumblr blog post. Just make sure the gallery link is right.

After that, you can embed Tumblr Gallery to your page:
Now when you are writing a Tumblr blog, switch to the code view and paste the code into the post. Then you can preview the post and your Tumblr gallery.
The Tumblr gallery embedding code would look like this. Ensure the filename and path is right. You could also change the width and height parameter to suit your needs, but remember to keep the proportion.
<object ...>
<param name="movie" value="pathto/filename.swf" />
...
<embed src="pathto/filename.swf" ...></embed>
</object>
Finally publish your Tumblr post and you get a dazzling Tumblr gallery to attract visitors and drive blog traffics.
















I would like to drip feed photographs onto Tumblr so they appear daily over a year after I have loaded 365 images onto the equivalent of a carousel. Is this possible? Is it easy?